
페이스북 피드 퍼가기
페이스북에 페이지 글을 딱 한 개가 아니라
피드 목록을 나의 웹에 내장(Embed)하고 싶다면
이 글 딱 집중~!
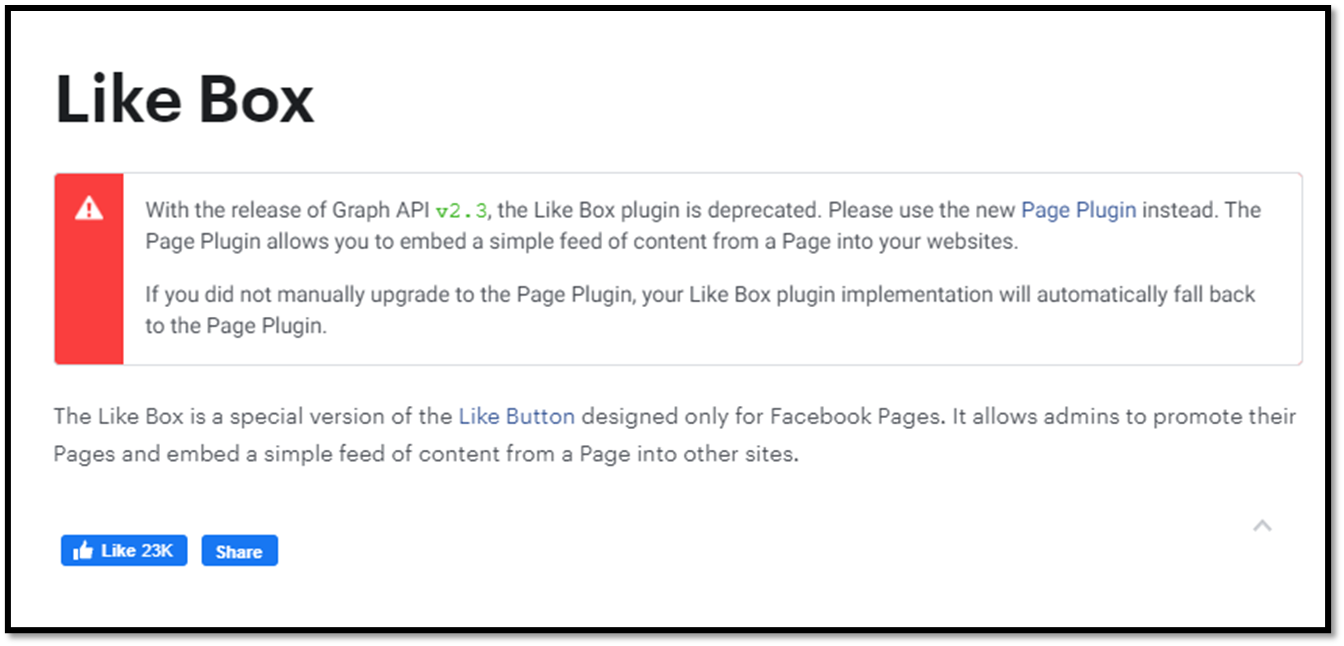
이전에는 'Like Box'라고 하는 기능으로 iframe 형태로 퍼갈 수 있었는데,
근래에 API가 바뀌면서 'Page Plugin'이라는 명칭으로 바뀌었다.
(이전 라이크 박스 시절에 퍼갔다면 지금 글이 안 보이고 있을 것이다.)

접속 경로 : https://developers.facebook.com/docs/plugins/page-plugin
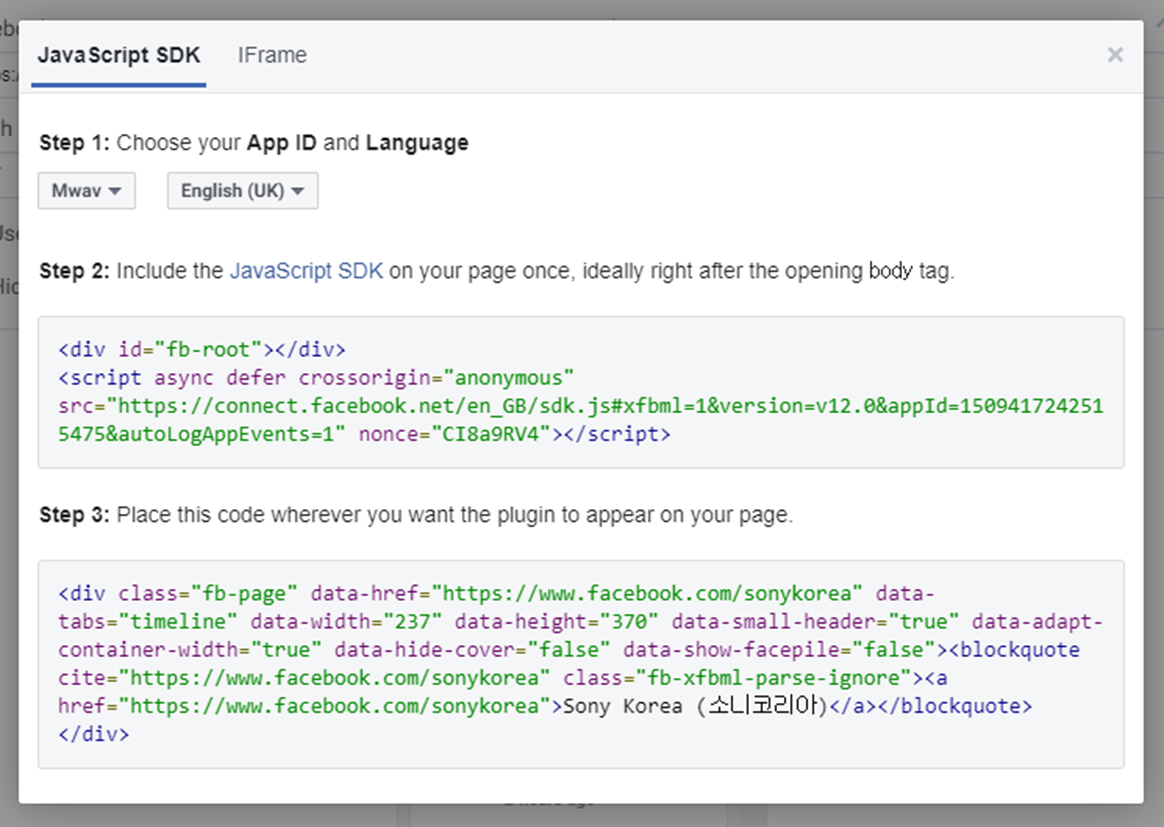
링크를 생성하는 방식은 이전과 동일해 보인다.
비록 개발자 페이지이긴 하지만, 계정이 없어도 상관없다.

뭐 이 글은 개발자들이 보고 있을 테니, 아래 값에 대한 설명은 필요 없을 것 같다ㅎㅎ
하단에 체크 박스는 노출하는 설정에 관한 부분인데, 마음에 드는 설정으로 체크하면 된다.
필자는 카메라를 좋아하므로 소니로 테스트해 보았다ㅎㅎ

위에서 'Get Code' 버튼을 클릭하면 아래와 같이 소스가 생성되는데, IFrame 형태로도 생성이 된다.
진짜 피드 임베디드 시키는 부분은 정말 편리하게 잘 만들었다.

이제 IFrame 소스 긁어서 HTML 내에 넣어주면 바로 노출된다.

네이버 포스트도 위와 유사하게 내장시키려고 했는데, 별도로 기능이 없어서 요상하게 나왔지만,
페이스북 같은 경우는 어떤 너비에서도 반응형으로 잘 나와서 놀랐다.
다만.. 가장 어의 없는 점도 있었으니..
그건 바로 페이스북에 로그인한 상태여야 피드가 정상적으로 나온다..
결국 페이스북 계정이 없는 사람에게는 글이 하나도 없는 페이지로 보이게 된다.
페이스북글퍼가기 페이스북게시물연동 페이스북피드연동
'[개발] Programming > HTML, CSS' 카테고리의 다른 글
| HTML input 태그, 여러 개 파일 선택 가능한 옵션 (multiple) (0) | 2021.02.27 |
|---|---|
| [CSS] 수직 정렬 vertical-align 사용 방법, 속성 (0) | 2020.08.26 |
| HTML 페이지에 유튜브 영상 넣는 방법 - (iframe 태그 사용) (0) | 2020.08.21 |
| ul li 태그 가로로(수평) 배열하는 css 설정 (0) | 2020.04.28 |
| css, 마우스 over 시 포인터 모양 지정하기 (0) | 2018.11.02 |


