728x90
유튜브 태그 넣는 방법
유튜브 영상을 웹 페이지에 바로 재생 가능한 형태로 추가하는 작업은 쉽다. (영상 개수가 많으면 엄청난 노가다 작업ㅠㅠ) 오늘은 웹 페이지에서도 마치 유튜브를 보는 듯 영상을 삽입하는 태그를 추가하는 방법은 소개한다.
01 추가할 영상을 선택 뒤 아래에 '공유'를 클릭한다.

02 팝업에서 왼쪽에 퍼가기를 누른다.

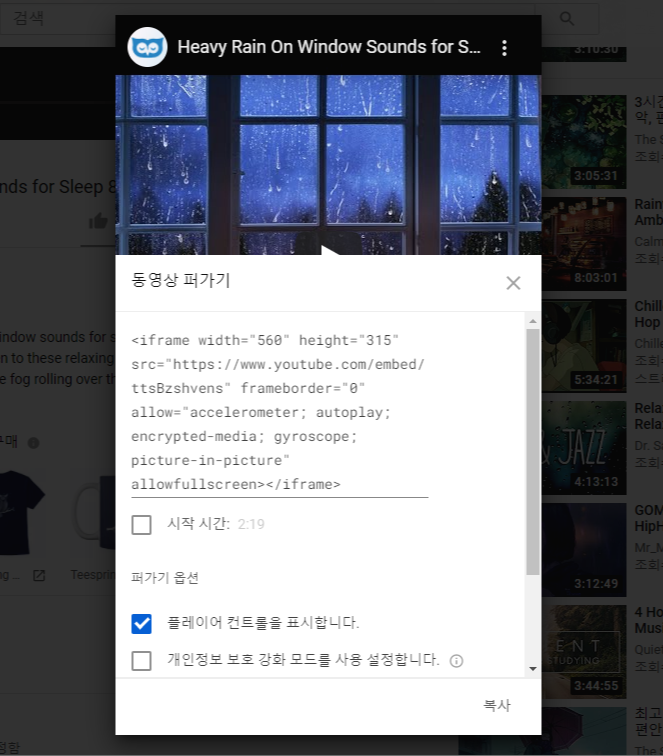
03 팝업에서 복사를 누르면 소스 코드가 복사된다.
이때 영상이 시작할 시간을 강제로 지정하거나 개인정보를 강화한다거나 기타 등등 몇 가지 설정을 추가할 수 있다. 단 설정이 적용되려면 당연히 설정 후에 '복사'를 눌러야 한다.

04 이제 웹 소스를 열어서 적당한 위치에 붙여넣으면 끝!
예제 소스) 유튜브 영상 iframe 소스
<iframe width="560" height="315"
src="https://www.youtube.com/embed/ttsBzshvens"
frameborder="0" allow="accelerometer; autoplay;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
여기서 영상의 너비나 높이가 마음에 안든다면 직접 width="", height=""를 수정하면 된다. 끝~!
- 아래 영상은 iframe 소스로 티스토리에 삽입한 모습 -
728x90
'[개발] Programming > HTML, CSS' 카테고리의 다른 글
| HTML input 태그, 여러 개 파일 선택 가능한 옵션 (multiple) (0) | 2021.02.27 |
|---|---|
| [CSS] 수직 정렬 vertical-align 사용 방법, 속성 (0) | 2020.08.26 |
| ul li 태그 가로로(수평) 배열하는 css 설정 (0) | 2020.04.28 |
| css, 마우스 over 시 포인터 모양 지정하기 (0) | 2018.11.02 |
| HTTPs 방식으로만 POST 요청하는 방법 (0) | 2018.11.02 |


