728x90
메뉴를 만들다 보면 ul, li 태그를 사용하는 경우가 있다.
하지만 리스트가 아래로 펼쳐지기 때문에 수평으로 배열하려면 css를 수정해야 된다.
아래와 같은 소스가 있다고 가정한다.
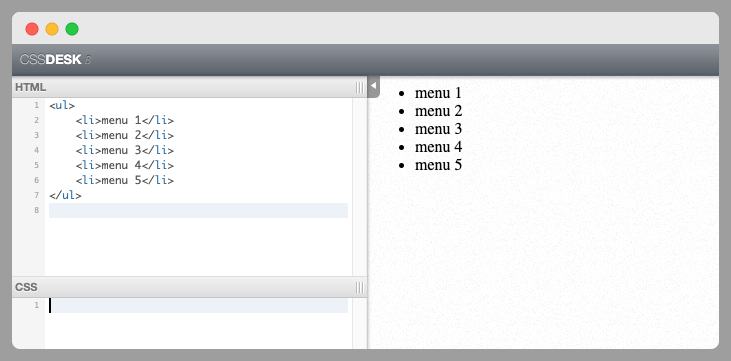
실행해보면 아래와 같이 아래로 나열된다.
|
<ul>
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
<li>menu 4</li>
<li>menu 5</li>
</ul>
|
cs |

리스트를 수평으로 배열하기 위해서 css에 코드를 추가해본다.
만약 ul, li 태그가 페이지의 여러 곳에서 사용된다면,
클래스를 추가해서 스타일을 입히거나 html 태그에 직접 style을 추가한다.
|
ul {
list-style:none;
}
li {
float: left;
}
|
cs |

막상 만들어보니 너무 지저분하다ㅋ
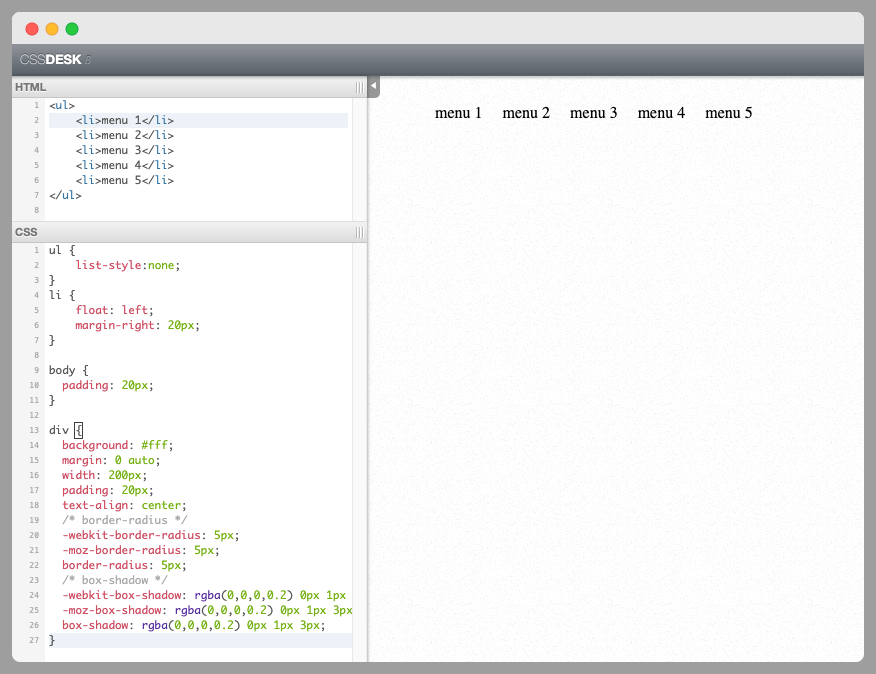
간단하게 스타일을 추가하면~ 끝ㅋ

* html 실행 사이트: http://www.cssdesk.com/
728x90
'[개발] Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 수직 정렬 vertical-align 사용 방법, 속성 (0) | 2020.08.26 |
|---|---|
| HTML 페이지에 유튜브 영상 넣는 방법 - (iframe 태그 사용) (0) | 2020.08.21 |
| css, 마우스 over 시 포인터 모양 지정하기 (0) | 2018.11.02 |
| HTTPs 방식으로만 POST 요청하는 방법 (0) | 2018.11.02 |
| 체크박스 배경을 이미지로 지정하기 (0) | 2018.11.02 |

